Elementor simplifica el proceso de construcción de páginas en gran medida. Este hito ha hecho que, a día de hoy, un 9.4% de todos los sitios web hayan utilizado Elementor para su creación.
Crear un sitio web usando Elementor es sencillo: deberás usar WordPress para tu web y, después, instalar y activar el plugin Elementor. Desde ahí, podrás crear nuevas páginas y editarlas usando esta herramienta, a través de una interfaz particularmente intuitiva.
Si tienes curiosidad sobre qué es Elementor y estás valorando si puede ser útil para tu web, sigue leyendo y entérate de todos los detalles. ¡Comenzamos!
¿Qué es y para qué sirve Elementor?
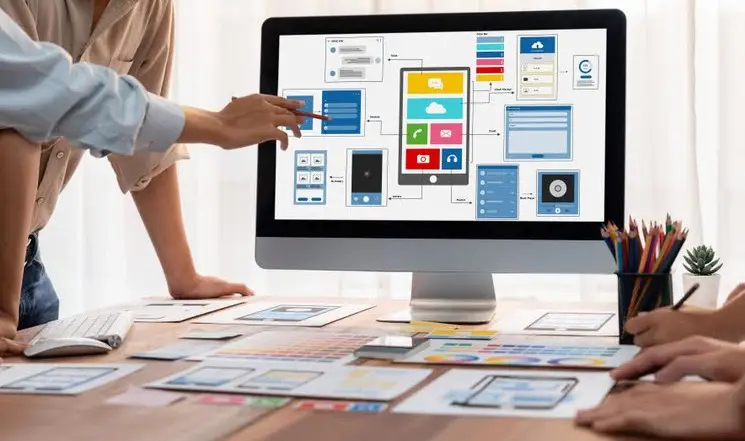
Elementor es un plugin de WordPress que actúa como un constructor de páginas de tipo arrastrar y soltar.Orientado a ayudar a los usuarios a diseñar y personalizar fácilmente sus páginas web, sin necesidad de escribir código, proporciona una interfaz de usuario intuitiva y visual.
Elementor sirve para crear páginas de inicio, de servicios, de contacto, landing pages, blogs atractivos o sitios ecommerce, entre otras opciones.
¿Qué funcionalidades y ventajas ofrece?
Elementor proporciona un conjunto completo de herramientas que hacen que el proceso de diseño y construcción de páginas web en WordPress sea accesible y flexible, recortando además los tiempos de maquetación de una web.- Construcción sencilla de páginas mediante el método de “arrastrar y soltar”.
- Amplia gama de widgets para añadir elementos a las páginas, desde textos a imágenes, botones o formularios, entre otros.
- Aplicación de los cambios en tiempo real, de modo que es posible observar cómo quedará la página durante el proceso de edición.
- Uso de plantillas Elementor prediseñadas (conocidas como template Elementor en inglés) para algunas páginas y secciones.
- Creación de páginas responsive que se adaptan a dispositivos y tamaños de pantalla diversos.
- Integración con el sistema de e-commerce WooCommerce.
- Opciones para la optimización SEO, incluyendo la configuración de metadatos y atributos.
¿Merece la pena usar Elementor PRO?
Elementor Pro da acceso a una serie de características avanzadas que no están disponibles en la versión gratuita: desde widgets adicionales, a funcionalidades de diseño y opciones de personalización más avanzadas.Además, solo la versión de Elementor Pro da acceso a una integración completa con WooCommerce, además de a soporte técnico prioritario y actualizaciones exclusivas.
A la hora de escoger si usar la versión de pago de Elementor, algunos usuarios pueden decidir que la versión gratuita es suficiente para su proyecto. Se trata en última instancia de determinar con qué presupuesto se cuenta y si las funcionalidades adicionales justifican una posible inversión.
¿Cuáles son las limitaciones de Elementor?
Aunque Elementor facilita el diseño de páginas web en muchos sentidos, también cuenta con algunas limitaciones.Por un lado, los proyectos muy personalizados o con requerimientos únicos puede que requieran de realizar ajustes más complejos, haciendo que la supuesta facilidad de uso de Elementor no sea tal.
A su vez, en el caso de usuarios nuevos, la curva de aprendizaje para usar esta herramienta puede resultar excesiva, sobre todo al principio.
En este sentido, la ayuda de un profesional del diseño web puede maximizar la eficiencia al utilizar Elementor, asegurándose de aprovechar al máximo sus funcionalidades sin tener que empezar de cero con la herramienta.
Así, el toque de un diseñador web profesional puede marcar la diferencia en el resultado final, creando sitios web altamente personalizados, eficientes y visualmente atractivos.
¿Buscas la mejor opción para crear un sitio web profesional y que atraiga más oportunidades para tu negocio? En BeeDIGITAL contamos con un servicio de diseño y desarrollo web especializado en ayudar a pymes y autónomos a conseguir la página web que buscan. ¡Descúbrelo!