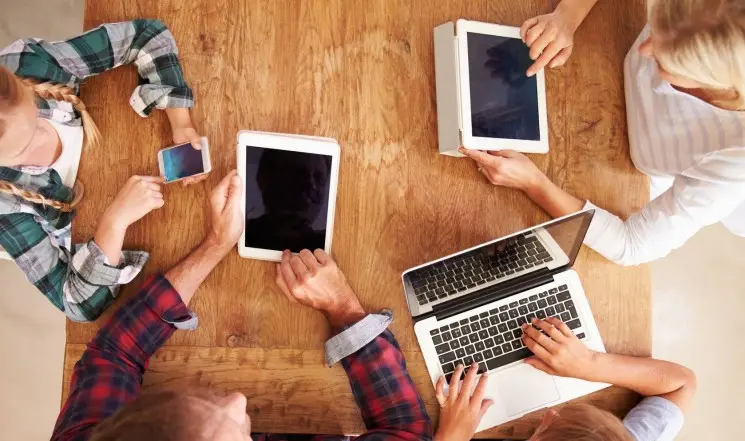
Cada vez son más las personas que navegan por Internet a través de dispositivos móviles. Para mejorar la experiencia de esos usuarios y que puedan disfrutar de la red de redes como todos aquellos que solo lo hacen desde el ordenador, surgieron las páginas web de responsive design. En un principio, que tu web contara con una versión móvil, simplemente era beneficioso, pero desde abril de 2015 es obligatorio, si no quieres que Google te hunda en los resultados de búsqueda.
En multitud de ocasiones, se utilizan como sinónimo del concepto responsive design las palabras web adaptativa. Sin embargo, no significan lo mismo. Por eso, en esta ocasión, te contamos en qué consiste y los pros y contras del diseño web adaptativo frente al responsive design.
Responsive design y diseño web adaptativo, ¿por qué no son lo mismo?
Si tu web cuenta con una plantilla de responsive design, significa que presenta el mismo aspecto en todos los dispositivos (ordenadores, tablets, smartphones...), a excepción de vídeos y banners, que no cambian de tamaño. En cambio, si has optado por un diseño web adaptativo, no solo la apariencia, sino también el contenido de tu página, variará en función del dispositivo con el que acceda tu público, es decir, existirán diferentes versiones de tu web, una para cada forma de visualización.
Partiendo de la base de que ambas opciones parecen muy similares porque, en definitiva, tanto la una como la otra existen para mejorar la experiencia del usuario, el principal motivo que explica que estos conceptos se utilicen indistintamente es una mala traducción de la palabra inglesa responsive como adaptativo, cuando significa receptivo, atento o sensible. Adaptado al vocabulario de diseño web, responsive design vendría a expresar algo así como un diseño que tiene en cuenta o que acoge a todos.
Ventajas y desventajas del diseño web adaptativo vs. las del responsive design
Si optas por el diseño web adaptativo, la carga de tu página será muy rápida, puesto que solo enviarás al dispositivo la información que puede mostrar. Además de la ventaja de la velocidad, este tipo de diseño te permite elaborar experiencias diferentes para cada dispositivo. Sin embargo, resulta muy caro porque presenta el enorme problema de disponer de un diseño para cada tamaño de dispositivo. Ello exige que tengas versiones diferentes de tu web para todos los productos del mercado con los que se puede navegar por Internet.
Por el contrario, si escoges el responsive design, el diseño de tu sitio web es siempre el mismo, aunque, se adapta al aparato por el que el público visita tu web, es decir, cambia tamaños o ciertas disposiciones para que el aspecto sea igual, aunque las dimensiones de la pantalla sean más pequeñas. En definitiva, tu página siempre envía la misma información al dispositivo y es el navegador el que adapta la web para que el usuario la visualice perfectamente. Como habrás podido inferir, si el diseño siempre es el mismo, el coste de este diseño es sensiblemente inferior al adaptativo.
Sin embargo, no todo son luces y los responsive design también tienen asociados unos inconvenientes, como el tiempo de carga, que será mayor, o que tu estrategia debe ser siempre la misma aunque el dispositivo cambie.
Como hemos dicho al inicio, Google penaliza todas las webs que no cuenten con un diseño adaptado a los dispositivos móviles. Llegados a este punto del artículo, queda claro que tanto las páginas con responsive design como las de diseño adaptativo son del agrado del potente buscador. Por tanto, a la hora de decidirte por uno u otro, no debes preocuparte por el SEO, sino simplemente por las cuestiones económicas y estratégicas que mejor se adapten a tus objetivos. Así, ¿qué prefieres, un único diseño o varios? El debate está servido.