Las páginas webs, sean del tipo que sean, están compuestas por una serie de partes o elementos que facilitan que tanto los usuarios como los motores de búsqueda las comprendan correctamente. Uno de los elementos que componen una página web es el footer.
¿Qué es un footer?
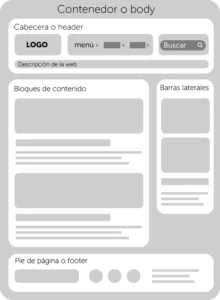
El footer es un elemento del diseño web que se sitúa al final de la página web, en la parte de abajo. Por este motivo, también es conocido como pie de página. Su objetivo es marcar el fin de la página, facilitar la navegación y enlazar información para que los usuarios la encuentren fácilmente. En él se suelen encontrar enlaces de interés.
El footer es un elemento permanente del sitio web que debe favorecer la experiencia de navegación y mejorara la experiencia de usuario. Es decir, muestra siempre el mismo contenido, sin importar en la página en la que esté el usuario. Eso sí, en un sitio web responsive adapta automáticamente su tamaño para que se vea correctamente en todo tipo de dispositivos, como los teléfonos móviles.
El footer debe estar correctamente identificado, tanto a nivel visual, para que los usuarios lo detecten fácilmente, como a nivel de programación, para que los motores de búsqueda lo identifiquen como tal.

En la imagen inferior, puedes ver el ejemplo del footer de BeeDIGITAL, que puede servir para ver algunas buenas prácticas a la hora de diseñar un footer. En primer lugar, su color contrasta con el fondo blanco de la página, por lo que se identifica a simple vista. También incluye muchos de los elementos que puede o debe incorporar un footer, que veremos en el siguiente apartado.
¿Qué poner en el footer de una web?
-
El logo. No es un elemento imprescindible, pero muchas empresas refuerzan la imagen de marca incluyendo el logo también en el footer (además de en la cabecera).
-
Un mapa del sitio web. No tiene por qué replicar la estructura del menú principal de la web, puedes aprovechar para simplificarlo y mostrar las páginas o secciones que quieres destacar o que pueden ser de más relevancia para el usuario, como distintas páginas de productos o el blog corporativo.
-
Iconos de redes sociales. No olvides incluir sus correspondientes enlaces.
-
Información de contacto. La página de contacto suele ser de gran importancia para captar clientes. Por eso se suele enlazar desde el footer.
-
Información sobre la página. Toda web con fin comercial debe incluir los enlaces al Aviso legal, la Política de privacidad y a la Política de cookies. Estos textos deben ser visibles y accesibles en todo momento, y el footer es el lugar que eligen la mayoría de sitios webs para ello. También puede ser interesante, según el tipo de web, incluir un enlace a una página de ‘Preguntas frecuentes’, pero esto es opcional.
-
Copyright de la página. Esto permitirá que la página esté protegida por los derechos de autor. Normalmente se marca con el símbolo © seguido del titular de la página y, en ocasiones, la fecha en la que ha sido creada la web o el rango de fechas en la que ha estado activa.
-
Inscripción a la newsletter. Si la empresa cuenta con una newsletter (una publicación digital que se distribuye mediante correo electrónico, y que normalmente recoge las novedades de la web) puede ser conveniente incluir en el footer un enlace a la página de subscripción. En ocasiones se incluyen los datos de contacto o un formulario de contacto.
-
Sellos de confianza online. Muchas empresas que venden por internet incluyen en su footer los sellos de confianza online para reforzar la sensación de seguridad, pero no es un elemento imprescindible.
¿Qué no poner en el footer de una web?
-
Información desactualizada. Como iconos y enlaces a redes sociales que no usas, un enlace a un blog sin contenido o a cualquier página con informaciones que ya no están vigentes. Un buen footer debe enlazar información actualizada, relevante y sin errores.
-
Demasiadas cosas. Querer incluir todo en el footer es otro error recurrente que solo conseguirá un footer recargado y confuso. Si cuentas con todos los elementos que habitualmente se ponen en el footer de la web, prioriza. Quizás puedas dejar los sellos de confianza online para otra parte de la web o incluir solo las redes sociales más importantes. Recargar el footer con enlaces innecesarios también puede perjudicar el posicionamiento de la web.
-
Palabras clave para intentar posicionar. Los motores de búsqueda toman en cuenta al footer para posicionar la web, pero esto no significa que debas llenarlo de palabras clave para intentar posicionar. Esto puede considerarse una mala práctica y conllevar una penalización por parte de los buscadores.
En definitiva, debes pensar en el footer como un elemento que ayuda al internauta a encontrar lo que busca. Aunque esté situado al final de la página, muchos usuarios recurrirán a él para localizar rápidamente información relevante, por lo que es importante tomarse un tiempo a la hora de diseñarlo y de ofrecer a los potenciales clientes la información que puede ser clave para la venta.