-
¿Qué es un diseño web responsive?
-
¿Cómo hacer un buen diseño web responsive?
-
Beneficios de un diseño web responsive
Puede que la crisis provocada por el covid-19 te haya hecho tomar conciencia de la necesidad de digitalizar tu negocio y de que este cuente con una web corporativa. Pero antes de comenzar el desarrollo de tu web, te interesará conocer los beneficios del diseño web responsive.
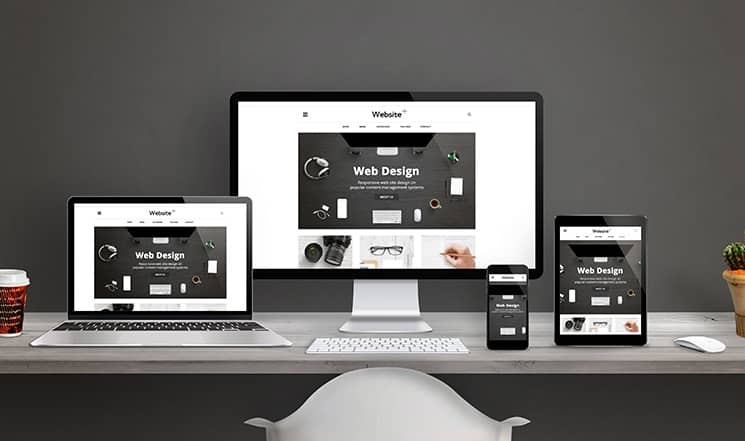
¿Qué es un diseño web responsive? El diseño web es el que establece cómo se verá tu web: qué parte ocupará el logo, las imágenes, qué fuentes, colores e imágenes se utilizarán, dónde se dispondrán los iconos de redes sociales, etc. En definitiva, será el responsable del aspecto visual de la web. Cuando se dice que un diseño web es responsive significa que se adapta a todos los anchos de pantalla y a todos los dispositivos. Piensa en cómo ves una misma web desde tu ordenador personal y cómo se ve desde tu teléfono móvil: para poder leer lo que pone y hacer clic en sus elementos, estos deben redistribuirse en la pantalla del móvil tomando una disposición vertical (para que no necesites girarlo) y alargada (para que quepan los mismos elementos, sin necesidad de estar apelotonados). En un diseño web responsive, esto se hace automáticamente y según el ancho de pantalla del internauta: se verá todo a la perfección independientemente de si el usuario se conecta a internet desde un portátil, un ordenador de sobremesa, un teléfono, una tablet o incluso una smart TV. Un diseño web responsive es necesario para garantizar la usabilidad. Es decir, que la experiencia de los usuarios en la web sea agradable y que puedan navegar por ella sin impedimentos y de forma intuitiva. Si una web tiene una mala usabilidad, los visitantes de la web la evitarán, buscando en internet otro negocio que se lo ponga más fácil.Cómo hacer un buen diseño web responsive
Para hacer un diseño web responsive no debes pensar únicamente en el aspecto estético de la web, hay otra serie de elementos que debes tener en cuenta:- Dedica un tiempo a reflexionar sobre la estructura web.Definir la estructura óptima de la web y plasmarlo en un wireframe son dos pasos indispensable antes de comenzar la tarea de diseño y desarrollo: ahorrarán mucho tiempo en equívocos y permitirán detectar y enmendar los errores a tiempo.
- Menos es más. Al realizar un diseño responsive debemos considerar con cuidado qué es lo que aporta cada elemento que introducimos en la web. Si no aporta nada, es mejor obviarlo: incluir imágenes u otros elementos innecesarios solo logrará entorpecer la navegación a los usuarios de dispositivos más pequeños.
- Filosofía Mobile first, es decir, pensar primero en cómo se verá la web en los smartphones. El tráfico web que proviene de móviles ya supone más de la mitad del tráfico a nivel global, y seguramente en tu web ocurrirá lo mismo.
- Ten en cuenta el SEO. Un diseño web no es bueno si no está optimizado para SEO. Aunque cualquier diseño responsive mejora el posicionamiento orgánico, como veremos, debe optimizarse correctamente en función de las palabras clave que interesan al negocio.