- ¿Qué es un wireframe de una página web?
- ¿Cómo se hace un wireframe de una página web?
- ¿Para qué sirve un wireframe?
- Ventajas de los wireframes
- Herramientas para hacer wireframes
Si planeas poner en marcha un proyecto de diseño y desarrollo web, seguramente te encuentres con la palabra
wireframe tarde o temprano. Hacer un wireframe es uno de los primeros pasos que debemos dar en el proceso de creación de una web, y también de los más importantes, porque de él dependerá el diseño final y la experiencia de usuario, en gran medida.
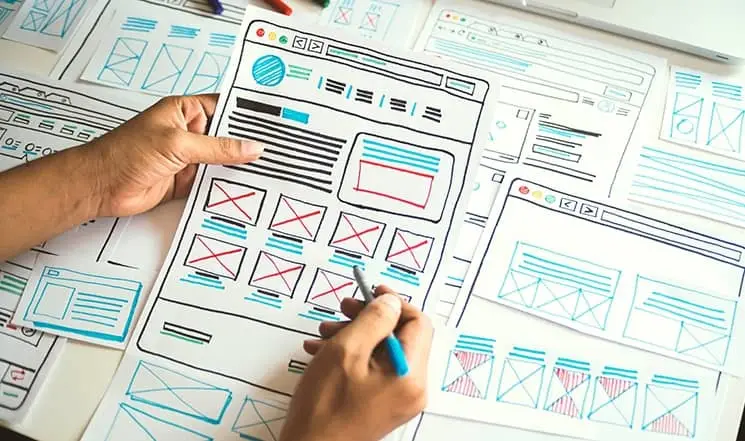
Un wireframe es un esquema de una página web que representa su estructura visual y que sirve para organizar la información que se encontrará dentro de esta.
Lo recomendable es que una web cuente con dos de estos esquemas para cada una de las páginas que contenga (a no ser que unas clonen la estructura de otras, como es el caso de los posts de un blog): un wireframe para la versión de escritorio y otro para la móvil.
Un wireframe es un prototipo muy básico de la página web, sin colores, textos, tipografías o imágenes. Debe realizarse antes del diseño, ya que se tomará como referencia para realizar el diseño final. En otras palabras, será
como un esqueleto de una página web. A partir de ahí, la web irá sumando otros elementos (imágenes, texto, tipografías, iconos, colores, efectos…) para conformar el cuerpo completo de la página.
El
wireframe puede ser elaborado por el desarrollador web o el diseñador, o puede surgir del trabajo conjunto de ambos. En todo caso, es necesario que el profesional que lo realice tenga amplios conocimientos de diseño UX y diseño UI para que la navegabilidad de la página sea buena. Debe reflejar los siguientes elementos:
- Bloques de contenido. Aunque el texto todavía esté en fase de producción, debe marcarse el espacio que ocupará.
- Bloques de imágenes u otro contenido multimedia. Espacio reservado para logos, bloques de vídeo, galería de imágenes, banners, el footer…
- Formularios de contacto.
- Elementos de navegación. Elementos que redirigen a otros lugares, como botones de llamada a la acción (también llamados ‘Call to action’ o CTAs), banners, menús, grupos de enlaces, iconos de redes sociales…
- Sistemas de búsqueda
- Retícula. La retícula es la subdivisión de la superficie del wireframe en campos o espacios más reducidos, a modo de reja. Esto ayudará a situar los elementos en el lugar que les corresponde, a la hora de realizar el diseño final, y a establecer los márgenes y los bordes.
Un
wireframe sirve, en definitiva, para definir la estructura de la página desde el punto de vista del diseño y para asegurarse de que está acorde con la arquitectura web deseada.
Es una herramienta de la que pueden echar mano los diseñadores y desarrolladores durante todo el proceso, a modo de guía de consulta. También sirve para
validar la arquitectura web con los clientes, ya que estos suelen entenderla mejor en un wireframe que con una descripción intrincada y detallada.
- Son rápidos de crear. No llevan mucho tiempo y ayudan a condensar mucha información.
- Son muy visuales. Ponen de relieve que una imagen vale más que mil palabras. Con un vistazo rápido, todos los miembros implicados en el desarrollo de una web tendrán claro lo que tienen que hacer.
- Evitan el trabajo en balde. Es un prototipo que se contrasta con el cliente para que este tenga una idea de cómo va a organizarse la web y cómo se estructurará el diseño. Así, este puede realizar cambios antes de que el grueso del trabajo se lleve a cabo.
- Mejoran la usabilidad. El trazar de manera esquemática los elementos que conforman la web ayuda a realizar una composición que sea más amigable y más fácil de usar para los internautas. A veces, la creación de un wireframe lleva a percibir errores de base que hacen que se rectifique la arquitectura web pensada en un principio.
- Facilitan la creación del contenido. Los redactores de contenido sabrán cómo deben articular su texto y qué espacio ocupará en la web, para así adaptarlo mejor desde un principio y no tener que reducirlo, fragmentarlo o ampliarlo en el último momento.
En realidad, no es necesario contar con
herramientas específicas para elaborar wireframes, ya que con contar con papel y lápiz es suficiente. No obstante, hay una serie de aplicaciones o programas, muchos de ellos gratuitos, que pueden facilitar el trabajo. Algunos de ellos incluso dan la opción de compartir las creaciones para que otros miembros del equipo hagan modificaciones o comentarios.
Algunas de las mejores herramientas para hacer wireframes son las siguientes:
- Adobe XD y Sketch. Estos dos editores de gráficos vectoriales son de los más usados por los diseñadores web.
- Lucidchart. Esta herramienta sirve para realizar varios tipos de esquemas, como diagramas de flujo, mapas conceptuales u organigramas. La versión más simple de este programa es gratuita, pero existe una versión de pago con más plantillas y funcionalidades.
- InVision. Además de facilitar la realización de los wireframes, permite añadir interactividad, textos e imágenes para crear una simulación de la web, algo muy útil antes de pasar la página a programación.
- Wireframe.CC. Es una herramienta muy intuitiva, pero su versión gratuita tiene algunas limitaciones, como que todos los wireframes creados son públicos.
- MockFlow. Su versión gratuita permite gestionar un solo proyecto de diseño UI e incluir a dos revisores.